Project Overview
As the lead designer for this initiative, I led the design of a third-party integration system to enhance Flex Index's data collection capabilities for Office Benchmarks. This project aimed to transition from manual data entry to automated, real-time data ingestion, focusing on improving user experience and data accuracy. I partnered closely with a product manager and engineers to define the long term strategy and launch an initial integration.
Business Objectives
- Enhance user satisfaction through seamless data integration
- Provide continuously updated Office Benchmarks data
- Accelerate user activation and data acquisition
- Provide long-term impact with a flow that enables our first integration but is scalable to future ones
- Accelerate user activation and data acquisition
- Provide long-term impact with a flow that enables our first integration but is scalable to future ones
User Goals
- Minimize manual data entry efforts
- Facilitate easy connection with existing platforms
- Ensure data accuracy and comprehensiveness
- Ensure ingestion experience is versatile enough to work seamlessly for new and existing users (regardless of state of current inputs)
- Ensure data accuracy and comprehensiveness
- Ensure ingestion experience is versatile enough to work seamlessly for new and existing users (regardless of state of current inputs)
Flow Designs for Data Integration
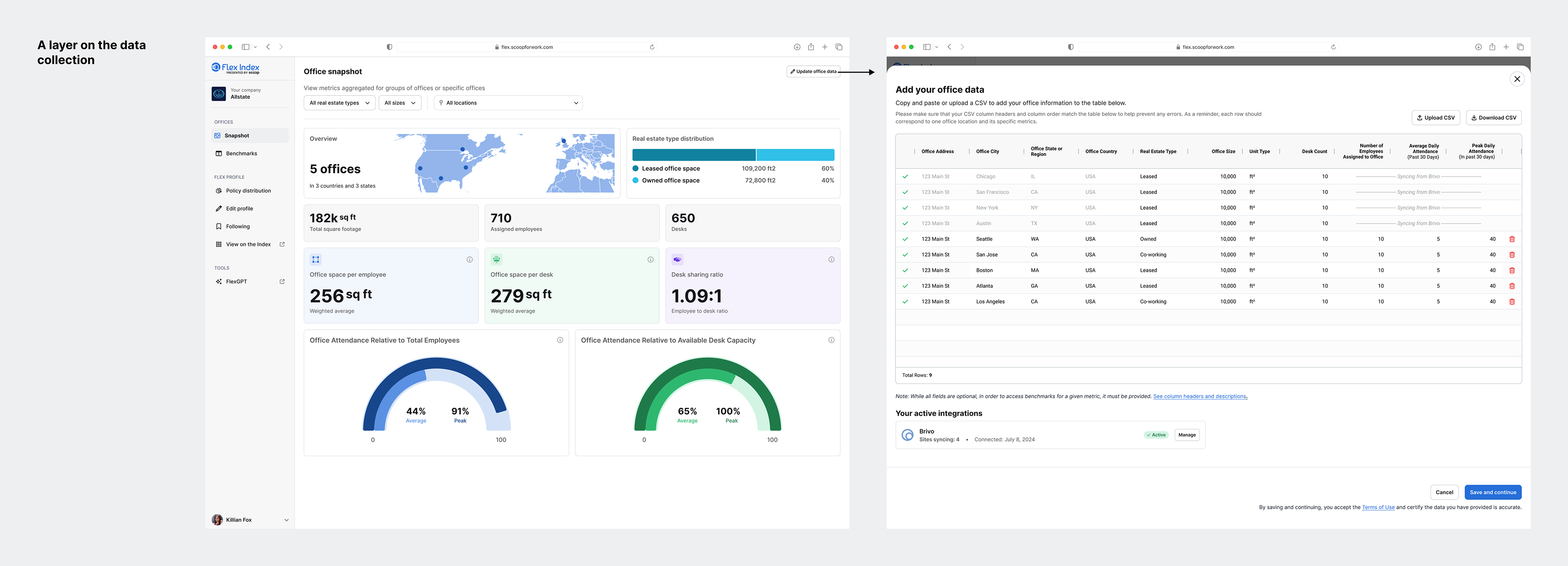
The flow for adding office data manually was redesigned to accommodate potentially connecting to an integration.
I designed a new flow for ingesting data from an integration and then adding additional data points after.
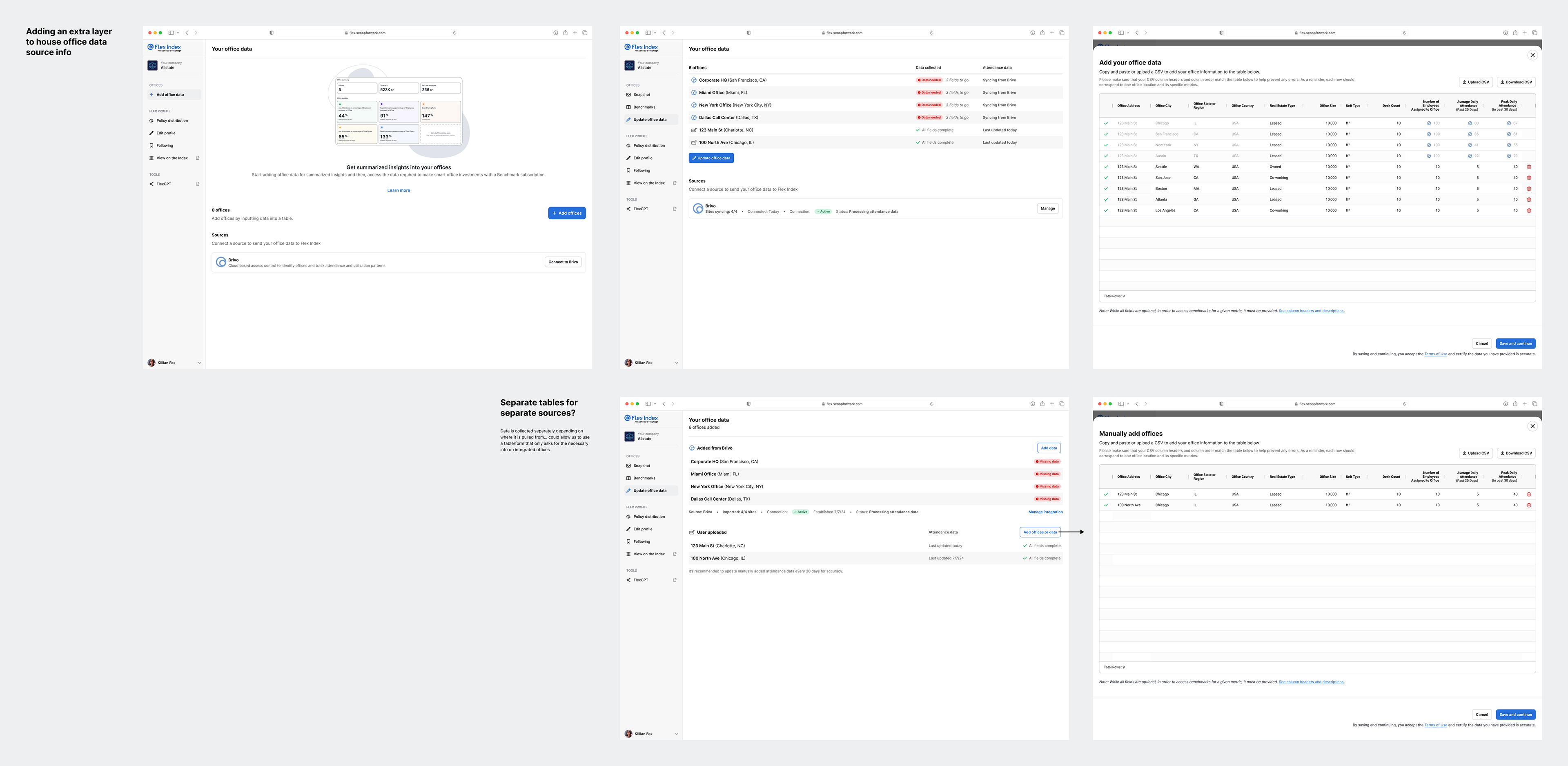
Although the happy path is to connect an integration first, the flow was designed to work with manual offices already added.
A new 'Manage Offices' view gives an overview of what still needs to be added for a complete data set. Once in the editable table, you can see how ingested data and manually added data lives together.
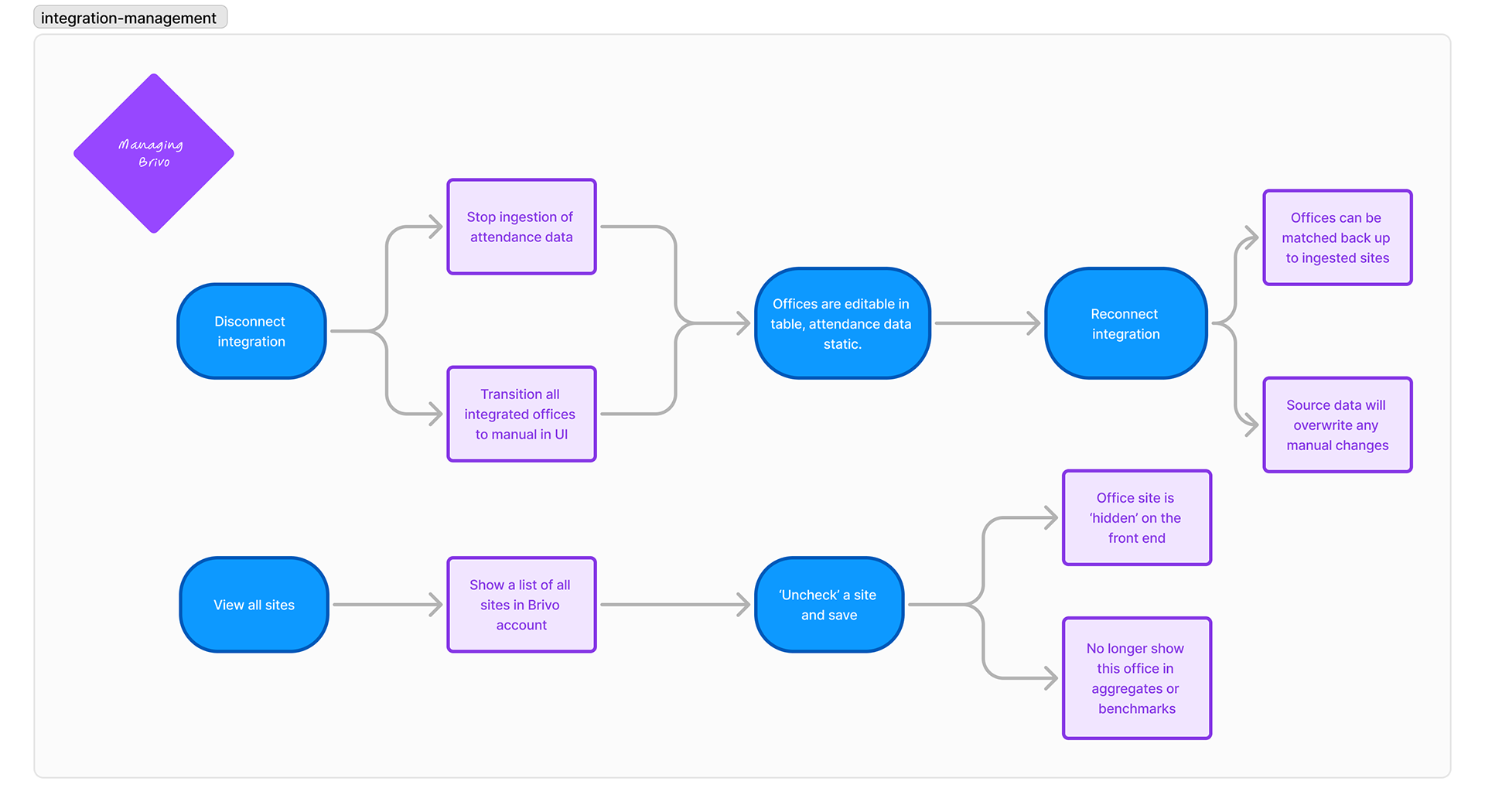
Once a connection is established, there are management options at the company level to disconnect or hide individual sites.
Design Process
Research and Strategy
We began by analyzing our current data inputs and evaluating potential third-party integrations. Through customer interviews and market research, we identified key systems used by our target audience:
- Access control: Brivo
- HR: Workday
- Finance: Merge
- HR: Workday
- Finance: Merge
We prioritized access control integration, specifically with Brivo, to address immediate needs for real-time attendance data and enable future trend analysis.
Defining Key Questions
To guide the design process, I formulated critical questions addressing user flow, data management, and scalability:
1. How and when to prompt Brivo account connection?
2. Data editability post-ingestion
3. Handling multiple admin access levels
4. User control over data and office selection
5. Integration of automated and manual data
Ideation and Concept Development
While integrations naturally play a role in the onboarding experience, I made a strategic decision to focus initially on creating a management design. This approach would serve both new and existing customers, allowing us to keep the project scope focused and address immediate needs. We planned to revisit and optimize the onboarding experience in a future iteration.
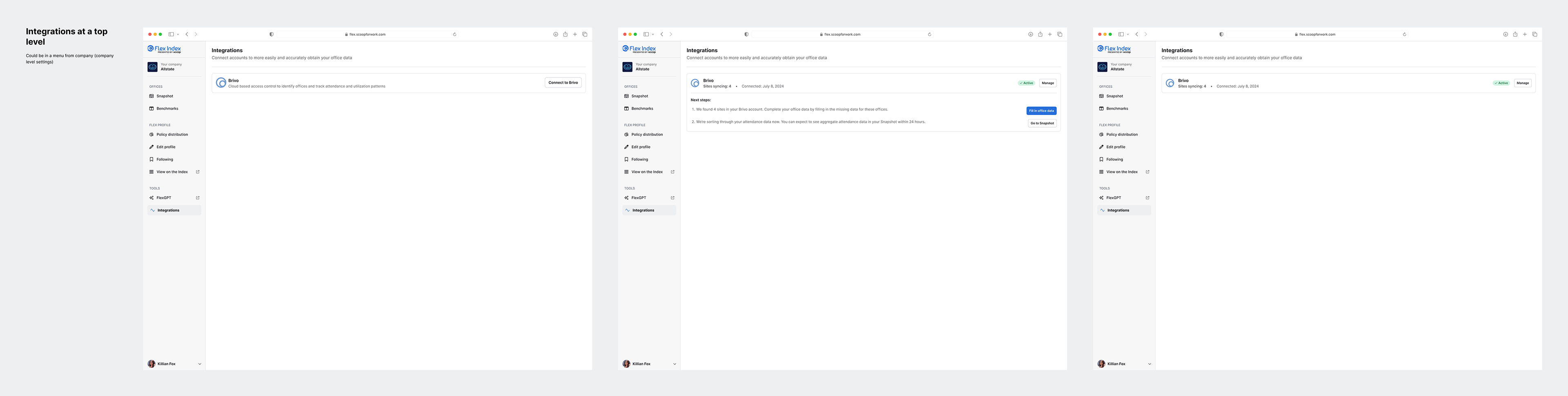
With this management-first strategy in mind, we explored various approaches to house and manage integrations:
1. Dedicated Integrations page: A separate page in the top-level navigation showing active and available integrations. This approach offered high scalability for multiple types of integrations but risked disconnecting the integration process from the data upload flow.
2. Integration layer on the data upload table: Displaying active integrations directly on the data upload interface. This method provided context for integration while users viewed or added office data but posed challenges for initial connection prompts.
3. New office data source management layer: Adding an intermediary layer to manage office data sources before accessing the editable view. This option allowed for a guided flow of connecting third-party services and supplementing with manual data, with potential for handling multiple data integrations in the future.
We ultimately chose the third approach, as it offered the most flexibility for future integrations and provided a strong call-to-action to guide users through data upload after connecting an integration. This decision aligned with our goal of creating a scalable solution that could accommodate both our immediate needs and future expansions.



Technical Constraints and Product Decisions
Collaboration with engineering revealed key technical insights that shaped our design decisions:
- Available data points and ingestion timelines
- Company-wide integration access
- Complexity of matching previously entered data
- Limitations on blocking specific data or sites
- Handling disconnection and reconnection scenarios
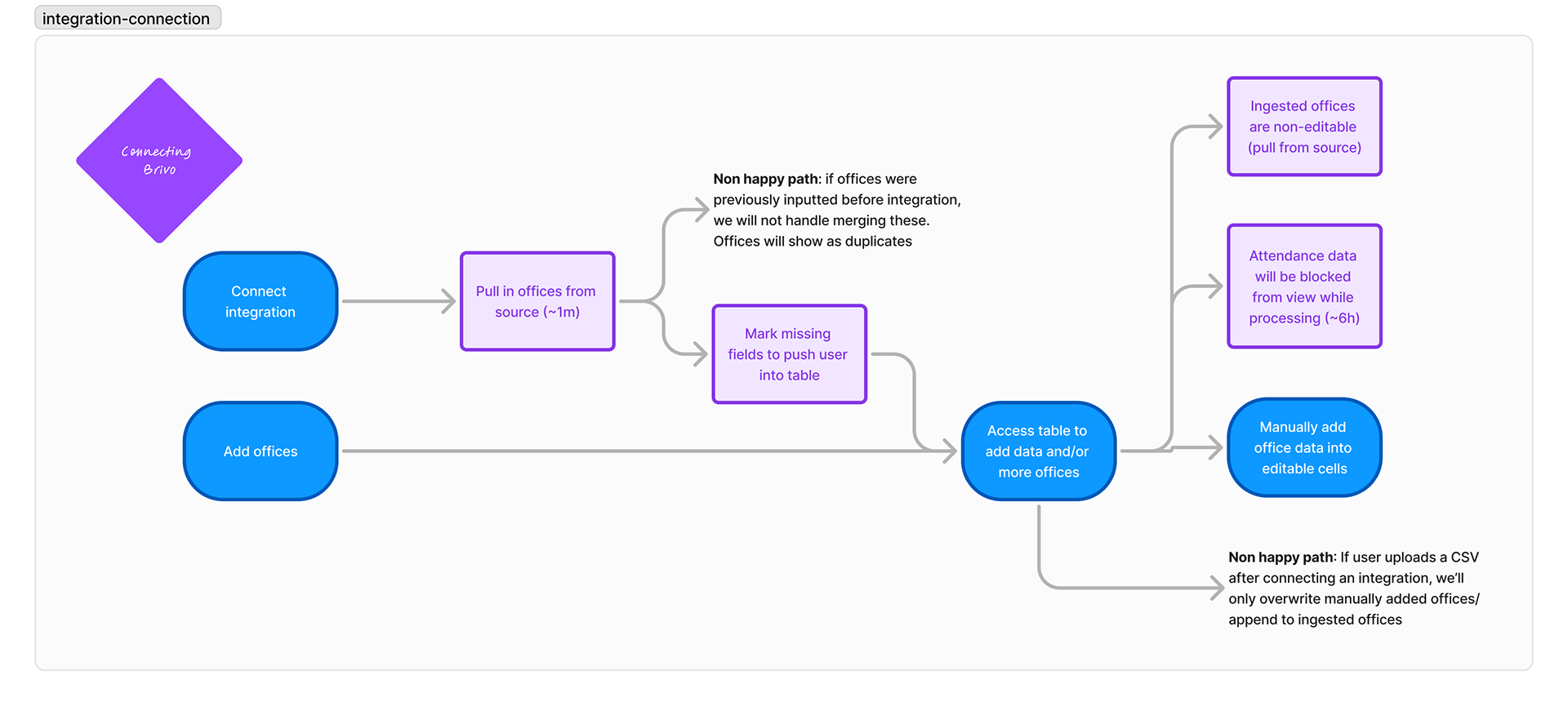
User Flow Design
Based on our research and technical constraints, I designed comprehensive flows for connection and data upload, ensuring all potential states were accounted for:
- Clear onboarding for new users
- Seamless integration of automated and manual data
- Visual cues for data processing and completion
- Non-destructive site management options
- Consistent experience for users with varying levels of existing data


Key Design Decisions
These were some decisions made to contribute to the overall user experience and address potential challenges.
Created a new navigation item for office data management: This addition to the sidebar navigation improved accessibility for managing office data. By hiding empty state pages and prominently featuring this new view, we provided a clear starting point for new users, mitigating the need for an immediate comprehensive onboarding process.
Implemented a processing state for newly ingested data (given the lengthy 8-24 hour processing period): These visual cues communicate to users that their data is being actively processed, enhancing transparency and setting appropriate expectations for data availability.
Designed non-editable fields for integrated data to maintain accuracy: By restricting edits to automatically ingested data, we ensured data integrity and reduced the risk of discrepancies between Flex Index and the source system.
Developed a system to handle disconnection events while preserving data integrity: This approach allows users to maintain access to their data even if the integration is temporarily disrupted, ensuring continuity of service and minimizing potential frustrations.
Introduced badging to prompt users for missing data entry: These visual indicators serve as gentle reminders for users to complete their data profiles, encouraging more comprehensive data collection without being intrusive.
Designed a flexible flow accommodating both new and existing users: By creating a unified experience that works for users at different stages of their journey, we improved overall usability and reduced the need for separate onboarding and management flows.
Outcome and Next Steps
This project laid the foundation for scalable third-party integrations, significantly improving data accuracy and user experience. Future iterations will focus on:
- Optimizing the onboarding experience
- Expanding to additional third-party integrations
- Refining the data matching process for existing users
- Enhancing the scalability of the integration flow for future partnerships
By prioritizing user needs and strategic business goals while navigating technical constraints, we created a solution that not only addresses immediate data collection challenges but also positions Flex Index for future growth and enhanced user satisfaction. The design's flexibility ensures a seamless experience for all users, regardless of their data input state, setting the stage for easy adoption of future integrations.