Enhancing Experience with Live Activities
The Scoop mobile app serves professionals managing multiple meetings throughout their workday. We implemented Live Activities to enhance our existing meeting information display, providing users with real-time updates on their schedule. This feature aims to keep users informed and on track by visualizing countdowns, meeting progress, highlighting back-to-back meetings, and integrating our "running late" notification feature.
Design Considerations
Designing for Live Activities required careful consideration of information hierarchy and size constraints. I adhered to Apple's specifications to optimize for four key states:
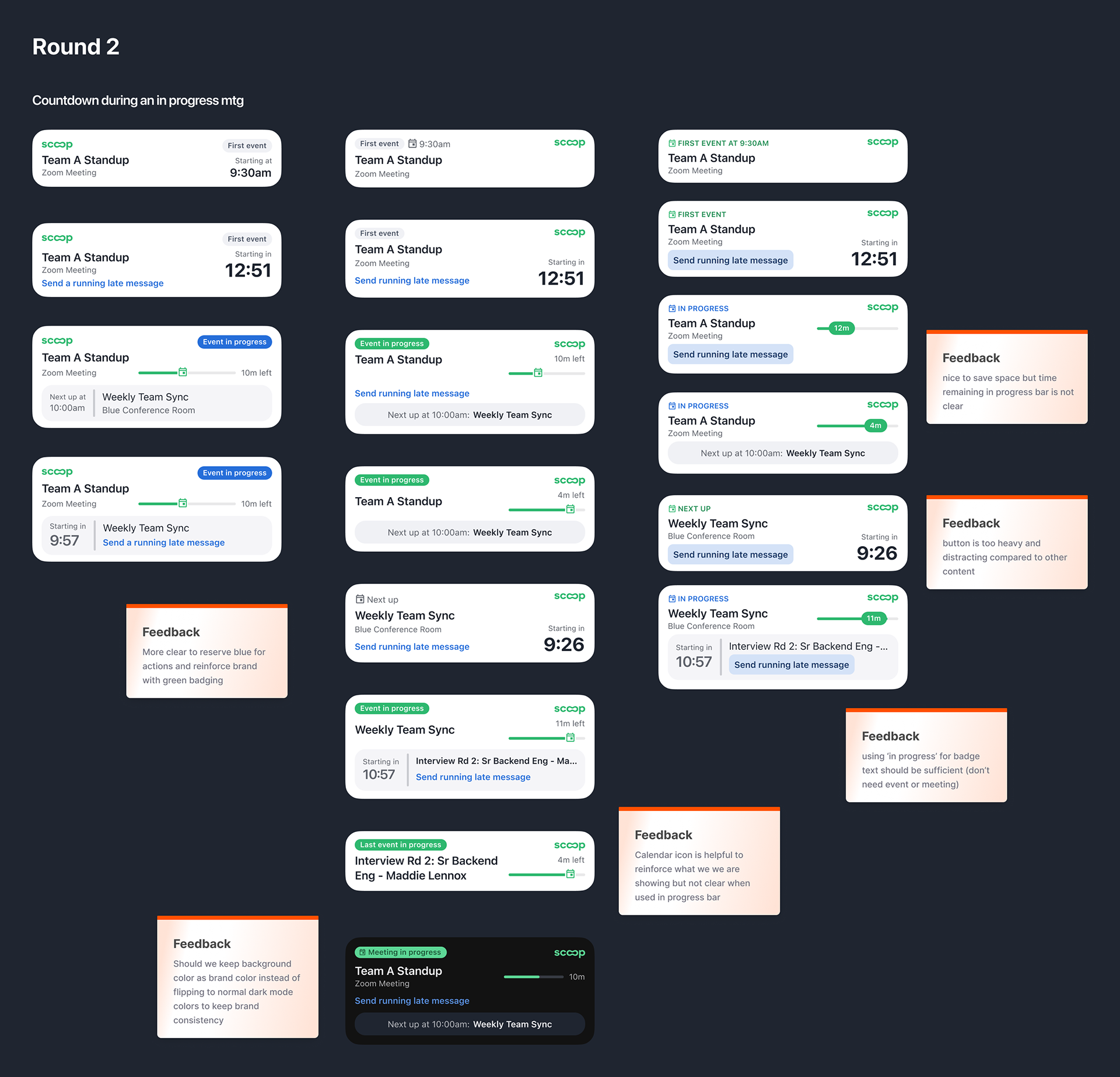
• Lock screen: Primary notification display, designed for both light and dark modes
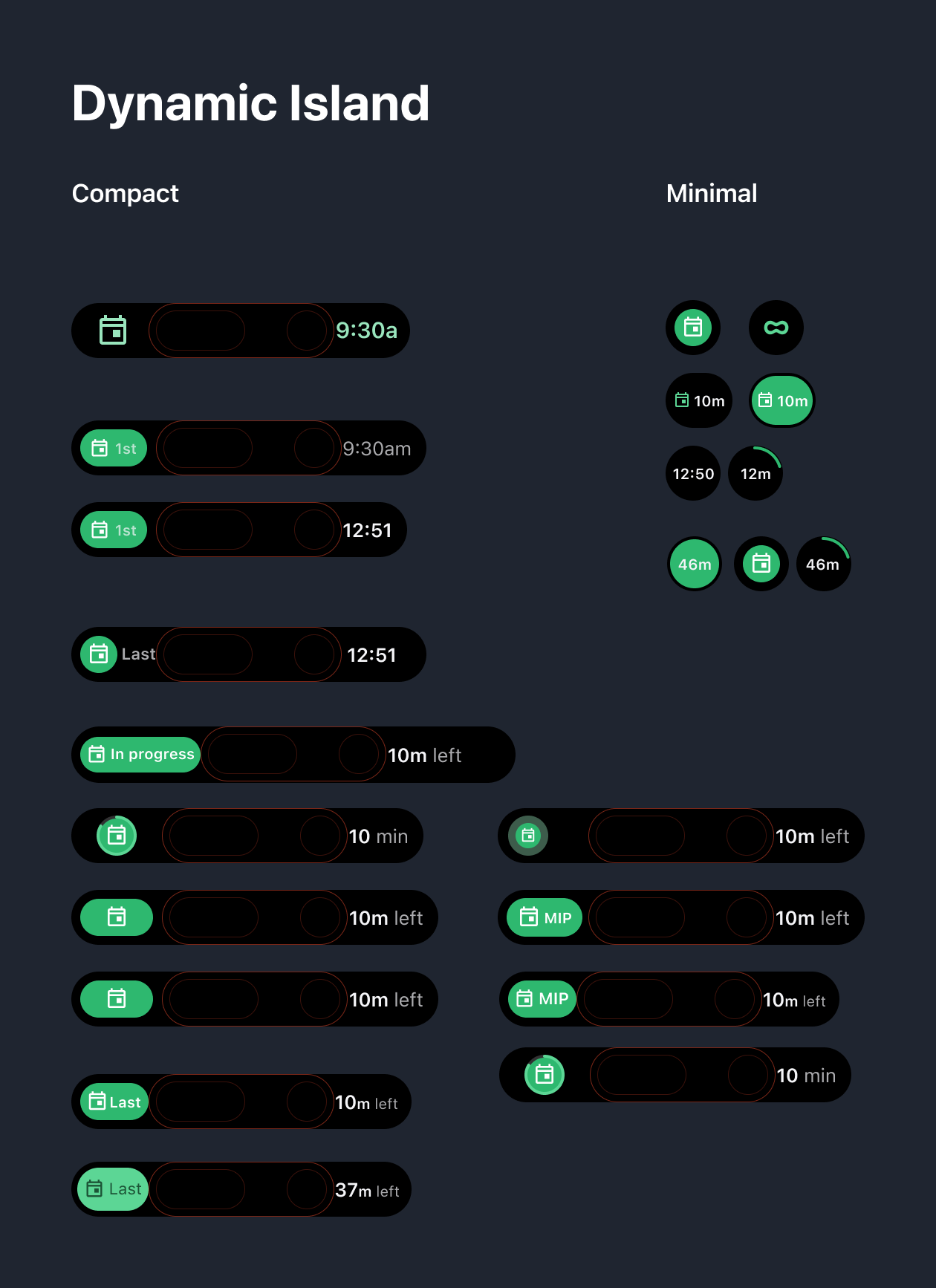
• Compact Dynamic Island: Condensed view when the phone is unlocked
• Expanded Dynamic Island: Detailed view accessible by pulling down on the compact version when phone is unlocked
• Minimal Dynamic Island: Reduced display when multiple Live Activities are active
• Compact Dynamic Island: Condensed view when the phone is unlocked
• Expanded Dynamic Island: Detailed view accessible by pulling down on the compact version when phone is unlocked
• Minimal Dynamic Island: Reduced display when multiple Live Activities are active
Live Activities' opt-out nature provides an opportunity to showcase our feature's value directly to users, potentially increasing adoption rates.
Design Implementation
Morning push notification
To initiate Live Activities, a user must open our app. I designed a daily morning push notification (Monday-Friday) summarizing the user's meetings. This aims to establish a routine of users checking our app daily for schedule overviews and meeting preparation.
Meeting Countdown
Begins 15 minutes before a meeting, displaying: meeting name and location, option to send a "running late" message, and the countdown to start time.
Meeting Progress
Visualizes ongoing meetings, featuring: meeting name, progress bar and remaining time, option to send a "running late" message and location (first 10 minutes only), and a preview of the next meeting.
Countdown/Progress Combo
For back-to-back meetings: displays both current meeting progress and next meeting countdown on the lock screen and expanded Dynamic Island.
Running Late Feature
Users can send a "running late" message directly from the Live Activity. Tapping the option presents quick message choices to send via Slack, with a confirmation displayed upon sending.
Badging System
We implemented a badging system to guide users through their day:
• Countdown badges: "First up," "Next up," or "Last up"
• In-progress badges: "In progress" or "Last in progress"
• Green badges signify ongoing meetings across all display states
• In-progress badges: "In progress" or "Last in progress"
• Green badges signify ongoing meetings across all display states
This system provides at-a-glance status information, even in the compact Dynamic Island view.
For Android
We wanted to implement a similar feature for our android users. Android can support progress bars, simple countdowns and quick message buttons from their notifications so we were able to support many of the same pieces from Live Activities.
Outcome
This was a great project to take advantage of new notification technologies and understand the possibilities/limits. Our use case was a bit unique because starting activities by reading your calendar is not a user-initiated action so there were technical issues with the Live Activities running consistently and reliably. We ended up implementing a series of fallback notifications if the Live Activity wasn't prioritized to run in order to combat this issue.
Beyond reliability issues, the experience of using Live Activities to keep track of your meetings proved to be very helpful for users. It was a feature that drove people to use our app more consistently. Feedback on the live activities included that the information presented was clear, informative and engaging and that using these notifications, especially in a hybrid work situation was helpful for keeping their day on track.
Ideas that we had for future features included:
1. Expanding on information included in the first push notification
2. Integrating meeting prep, or agenda if available into the notification or linked
3. Including more guest information such as overall guest count, count in-office, or some guest images
Design Process
Research and Analysis:
- Conducted thorough review of Apple's documentation on Live Activities specifications, recommendations, and functionalities
- Collaborated with our iOS engineer to align on technical capabilities and constraints
- Analyzed real-world examples of Live Activities implementations from various industries (airlines, ride-sharing, food delivery, fitness) to understand effective layouts and information prioritization
- Target Audience identified: Employees utilizing the mobile app are primarily
Ideation and Planning:
I compiled comprehensive lists of: design specifications, potential feature inclusions, meeting states requiring design, possible alert types. I decided to focus initially on lock screen placement to anchor the design.
Design Development:
I conducted initial design exercise to generate UI concepts and information architecture. I then, reviewed concepts with product team to refine feature set and prioritize elements. I executed a second design iteration based on feedback and was able to finalize the lock screen design after careful consideration of options. Then, I developed Dynamic Island variations to complement the lock screen design, ensuring visual consistency across all states.



Finalization:
This iterative process allowed us to create a cohesive Live Activities design that effectively communicates critical meeting information across various display contexts. I designed a matrix of all states and placements needed for our Live Activity.