About
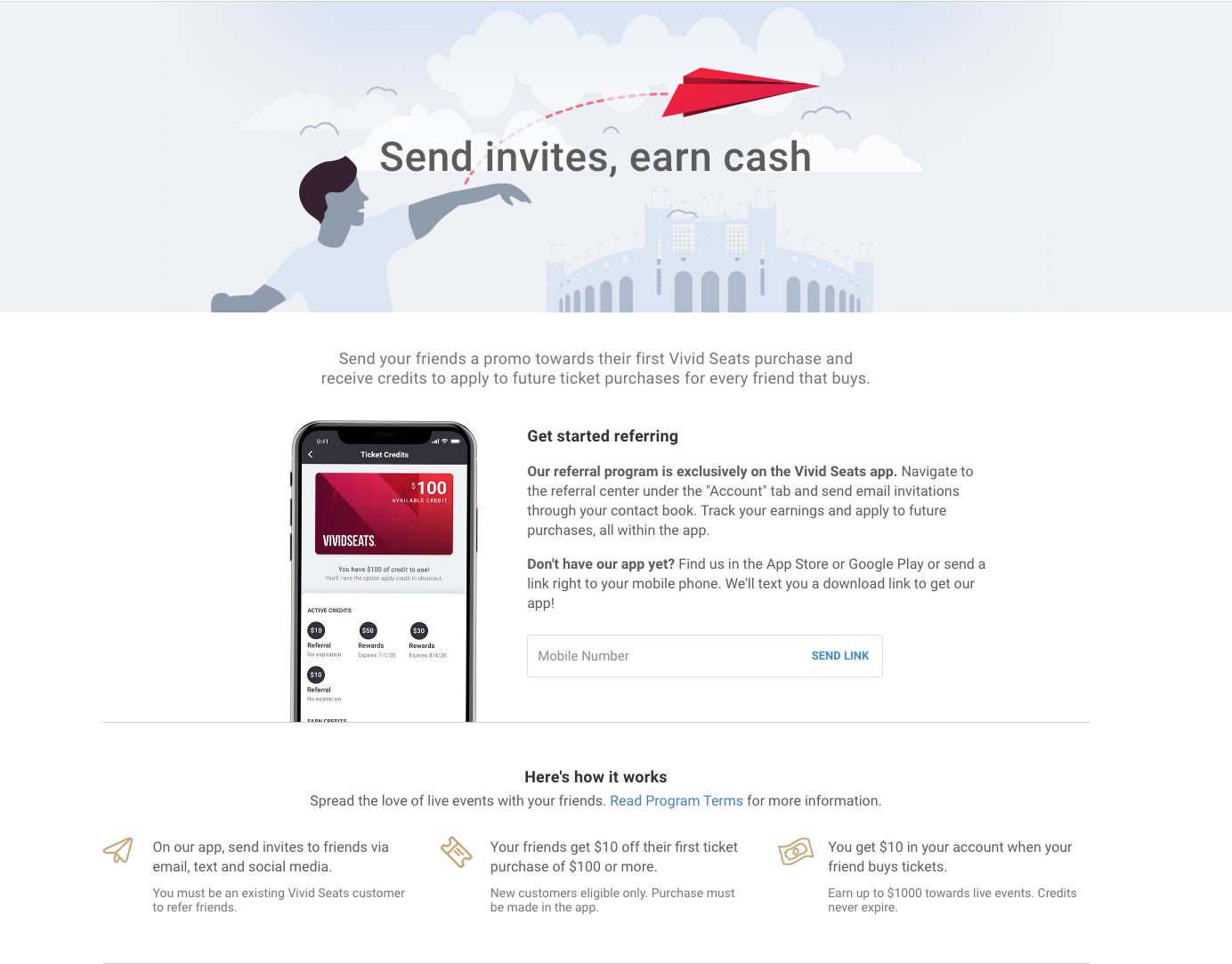
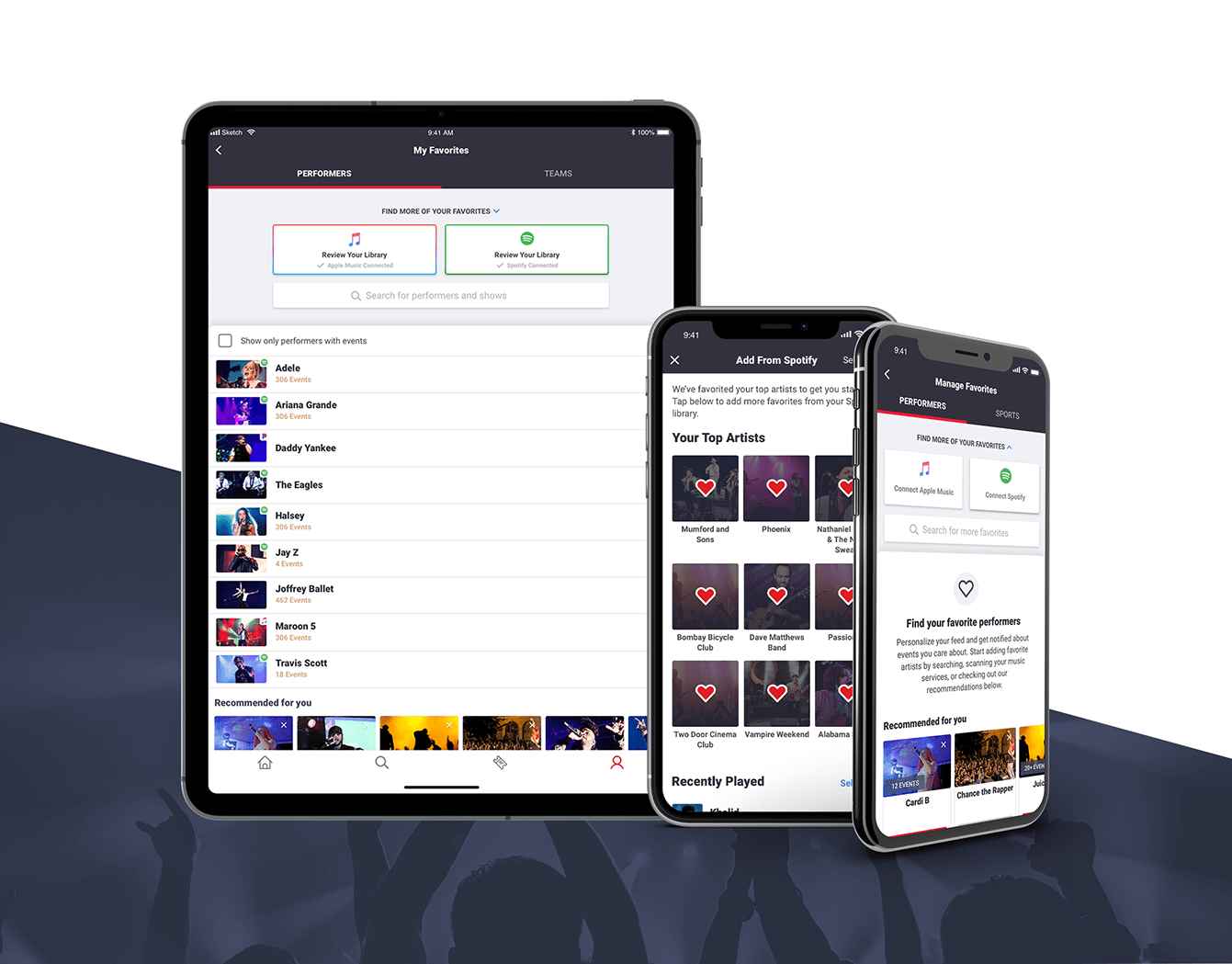
Vivid Seats is a live event ticket marketplace. One of our team's annual goals was to provide additional drivers into our app and create a stickier and more engaging experience for our customers there. One way we thought about doing so was by improving our in-app support experience as a whole.
The support experience on the app before starting this project included only a help link on our settings page, which opened a web view that provided a few contact options.
The data showed that most customers who contact support had questions about an order (roughly 16.7% of those with orders would contact). This project was timeboxed to a 4-week period for design and development so although there is a lot to improve in our support experience, we focused on improving access to support for customers with tickets.
The recent history of customer service via phone involved very lengthy wait times. It's vital that customers experiencing an issue with tickets just before or during event entry can promptly get through to customer service. We believed by introducing live chat options in the app, we could alleviate call congestion for non-time sensitive issues. Another solution was to only surface calling in as an option for priority users with day-of events.
Discovery
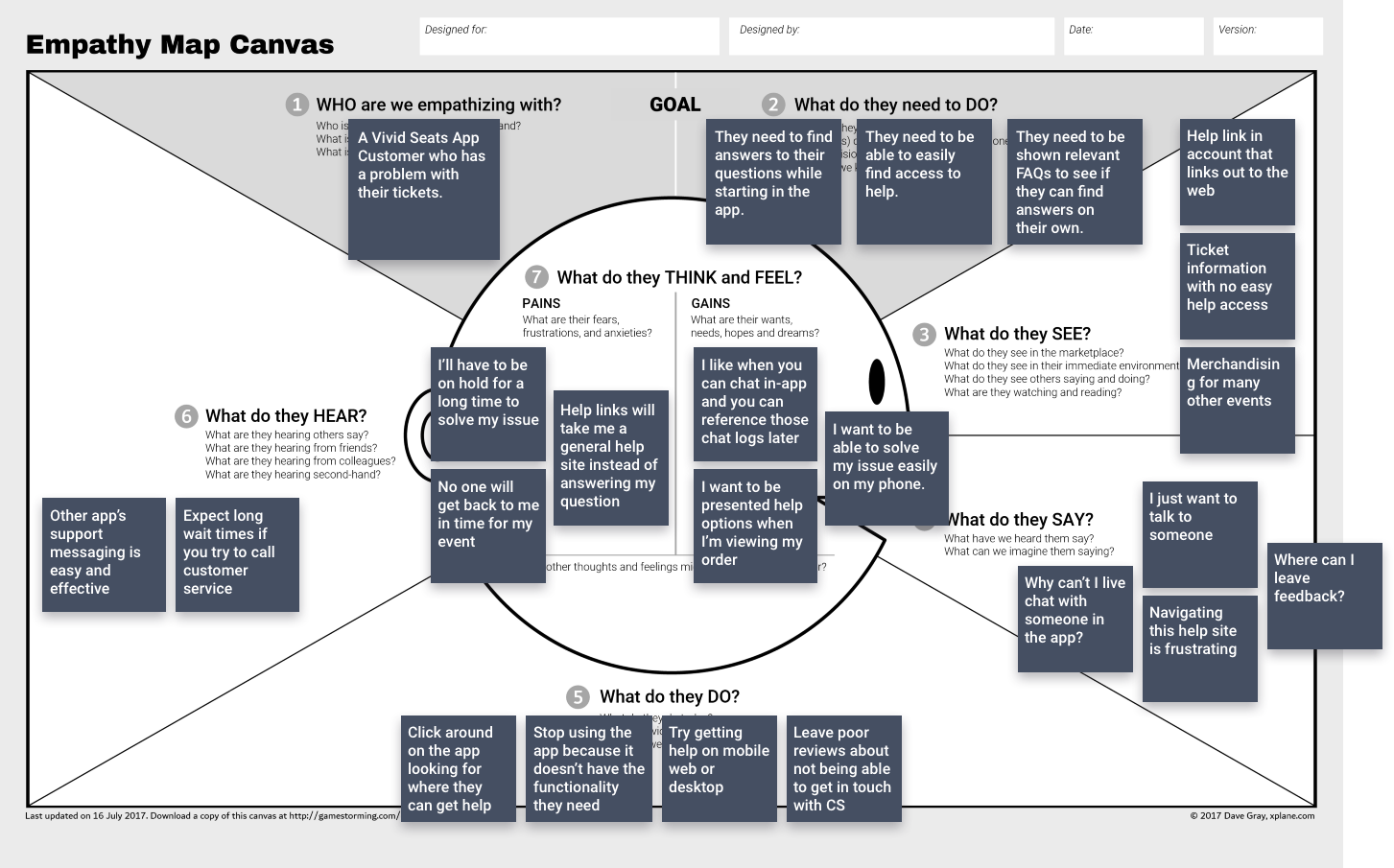
With our initial goals laid out, I started by creating an empathy map to narrow down our target users and become more familiar with their thoughts. This was created with help of previously known data and feedback about customer support. After creating an empathy map, I was able to lay out business objectives with user needs and see where there was overlap.


We decided on three target audience groups: customers without tickets, customers with tickets, customers with tickets for events in the next 24 hours. With this in mind, we had a brainstorm with the larger group to get some ideas for things we should do for each of these audiences.
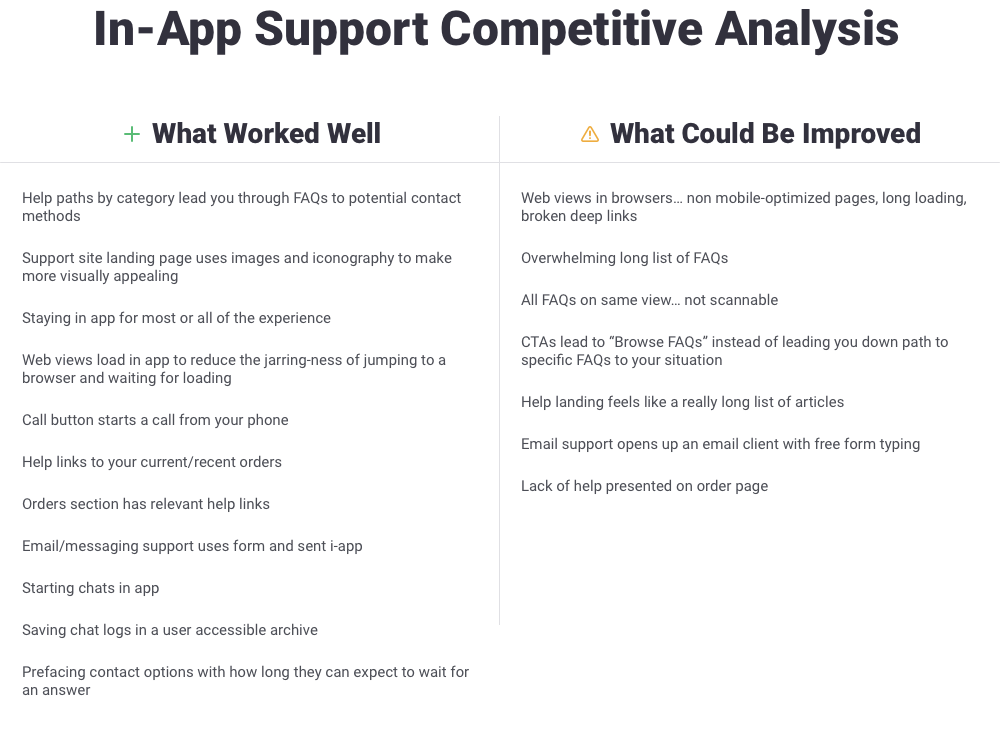
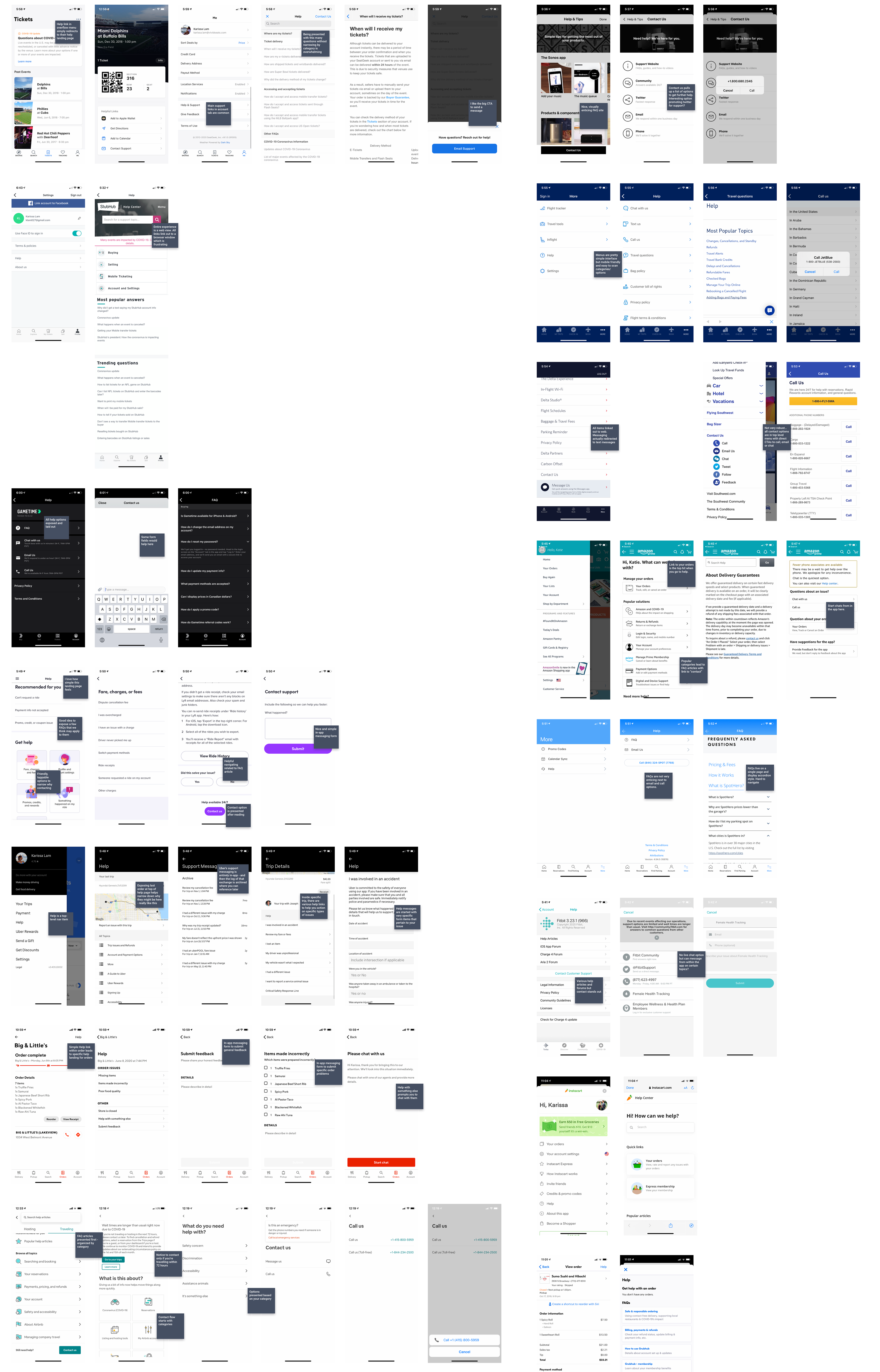
I ran a competitive analysis of 16 apps to become more familiar with standards of app support. I looked at several apps in the ticket industry as well as 10 outside the industry to really get a grasp of best practices, good ideas and things to avoid. I created a chart to outline these findings.


Ideation
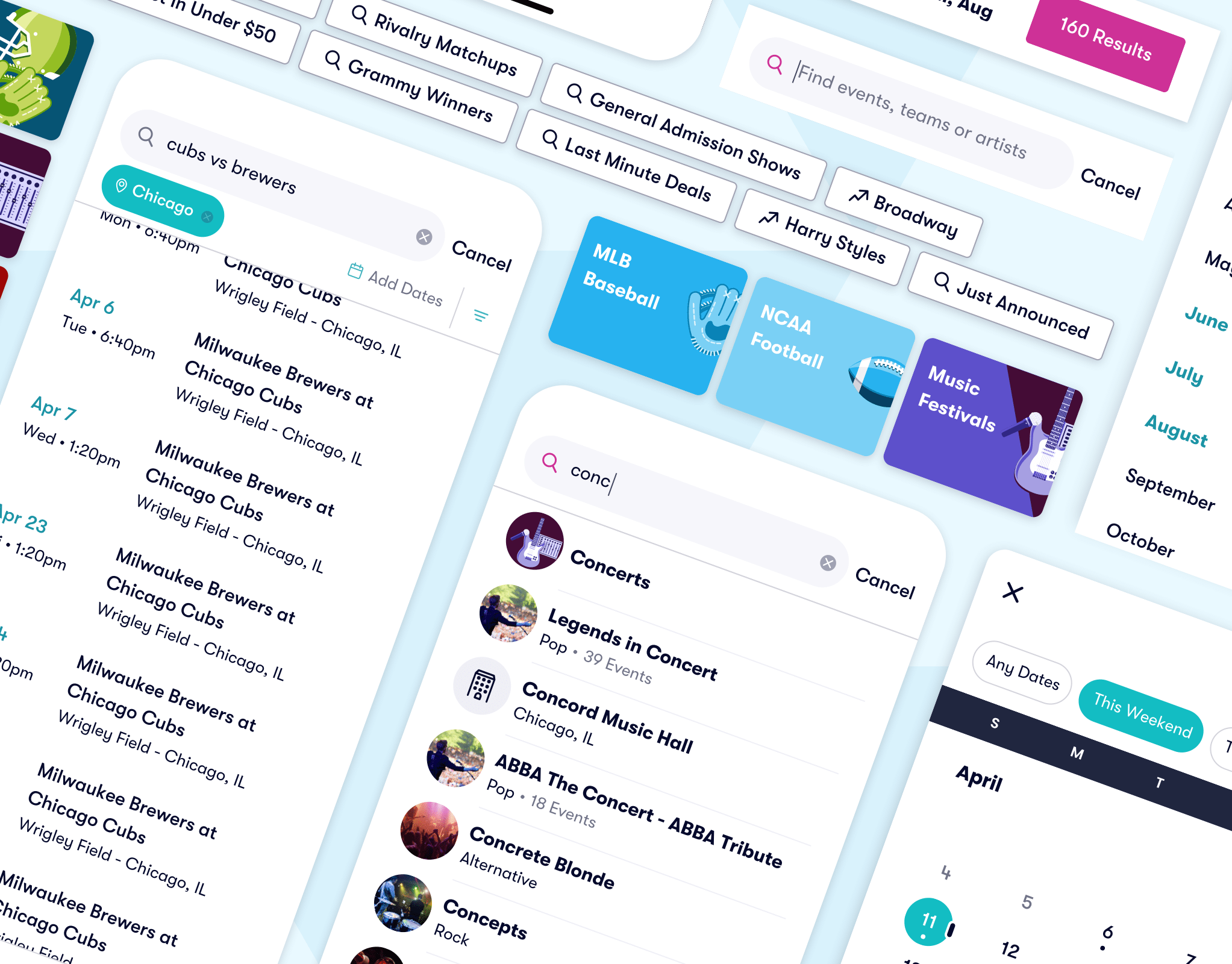
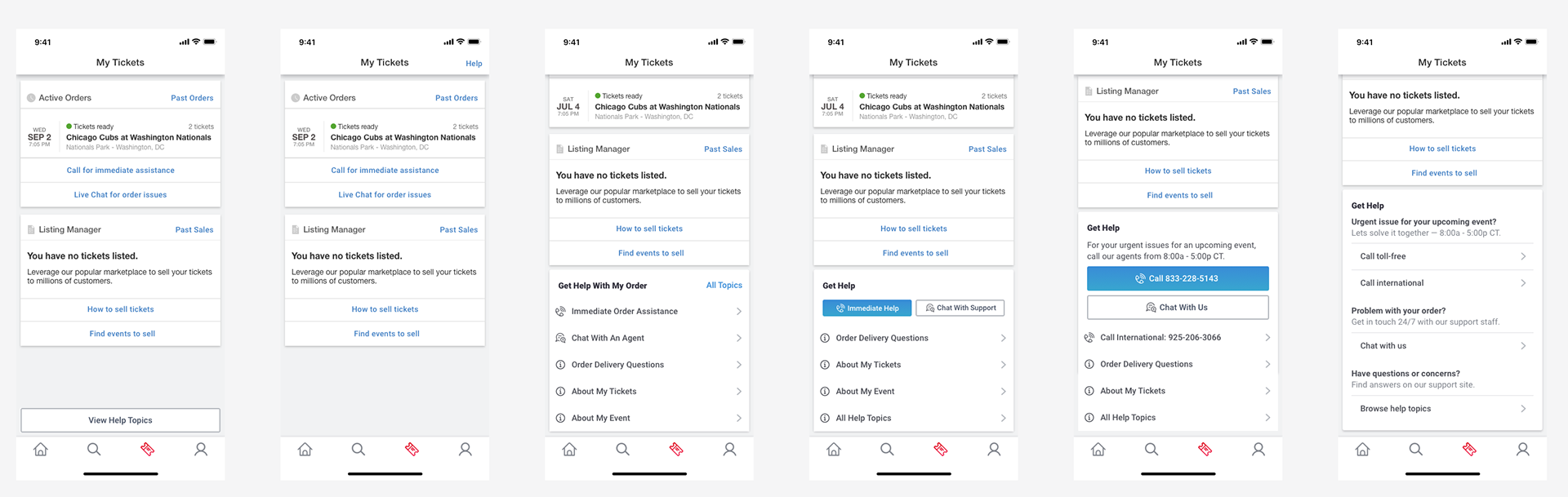
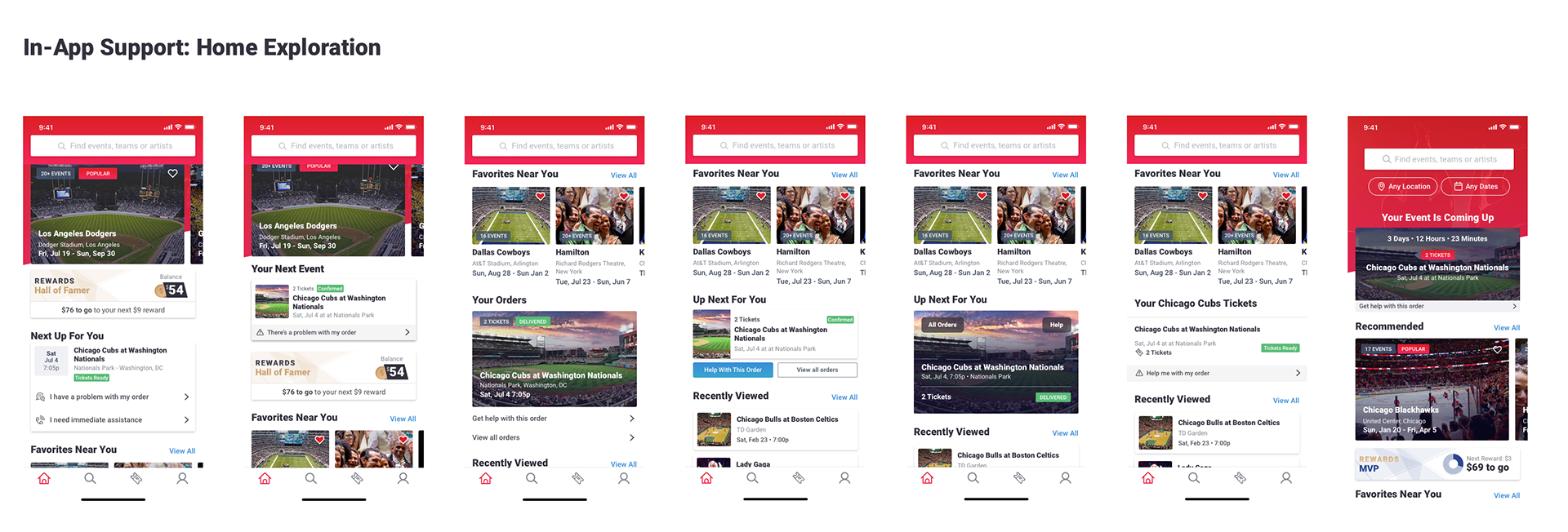
Given the discovery work, I decided to do a little bit of design exploration and came up with three possible flows. We knew we wanted to provide access to FAQs but give easy links to live chat and calling for those with orders, especially if the order is within 24 hours.
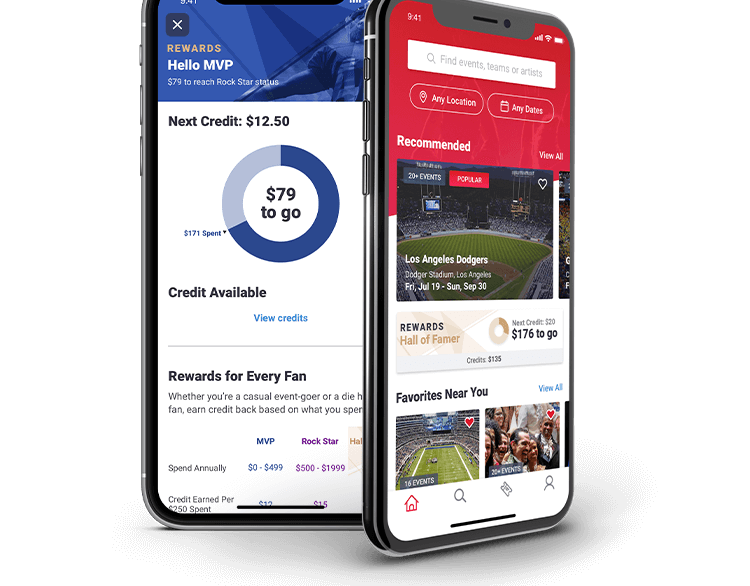
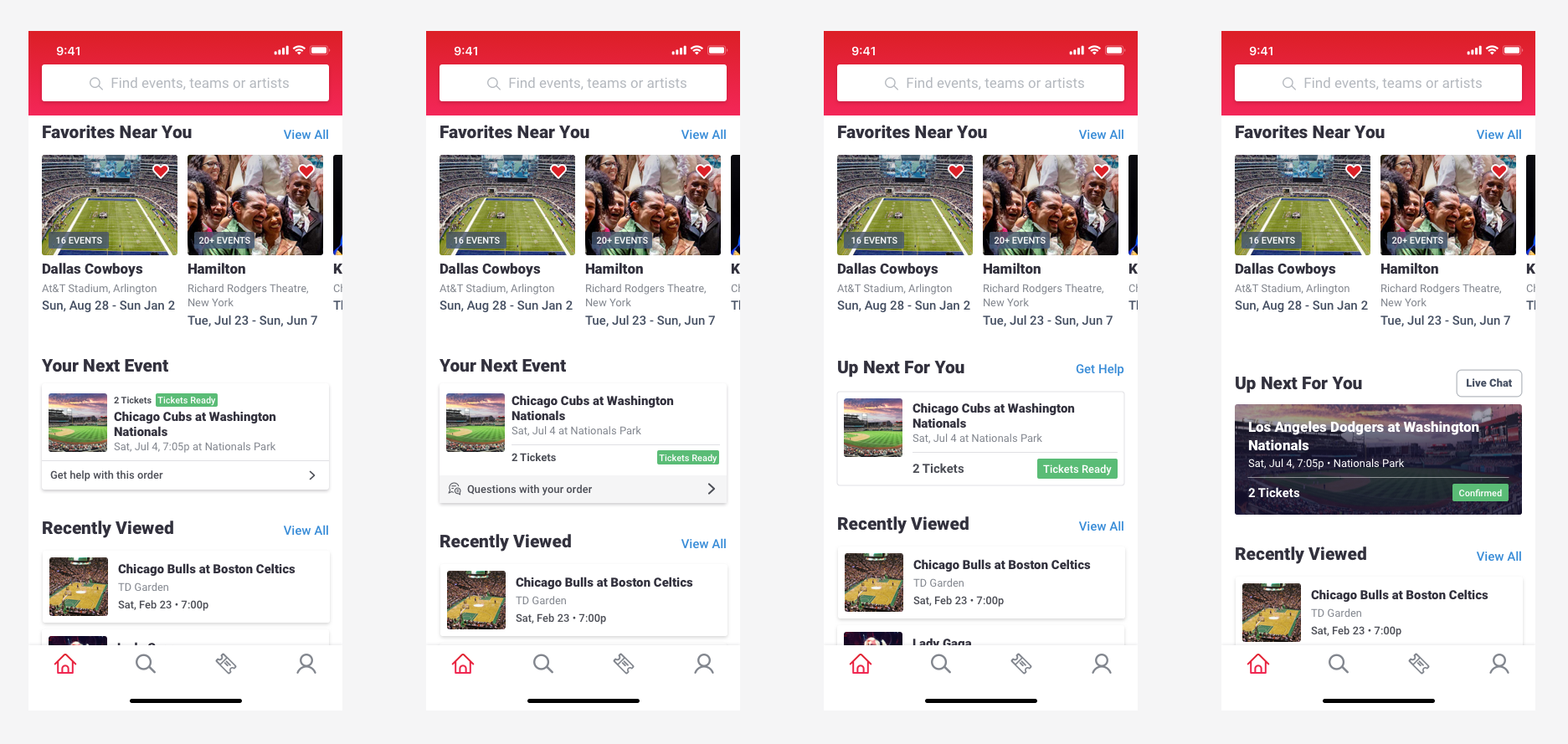
Given the timeline, we went with option 1 in which we expose help options on our ticket screen that change based on your order status. We also decided to add your next event on the home screen to provide a quick link to the tickets and help.
Design
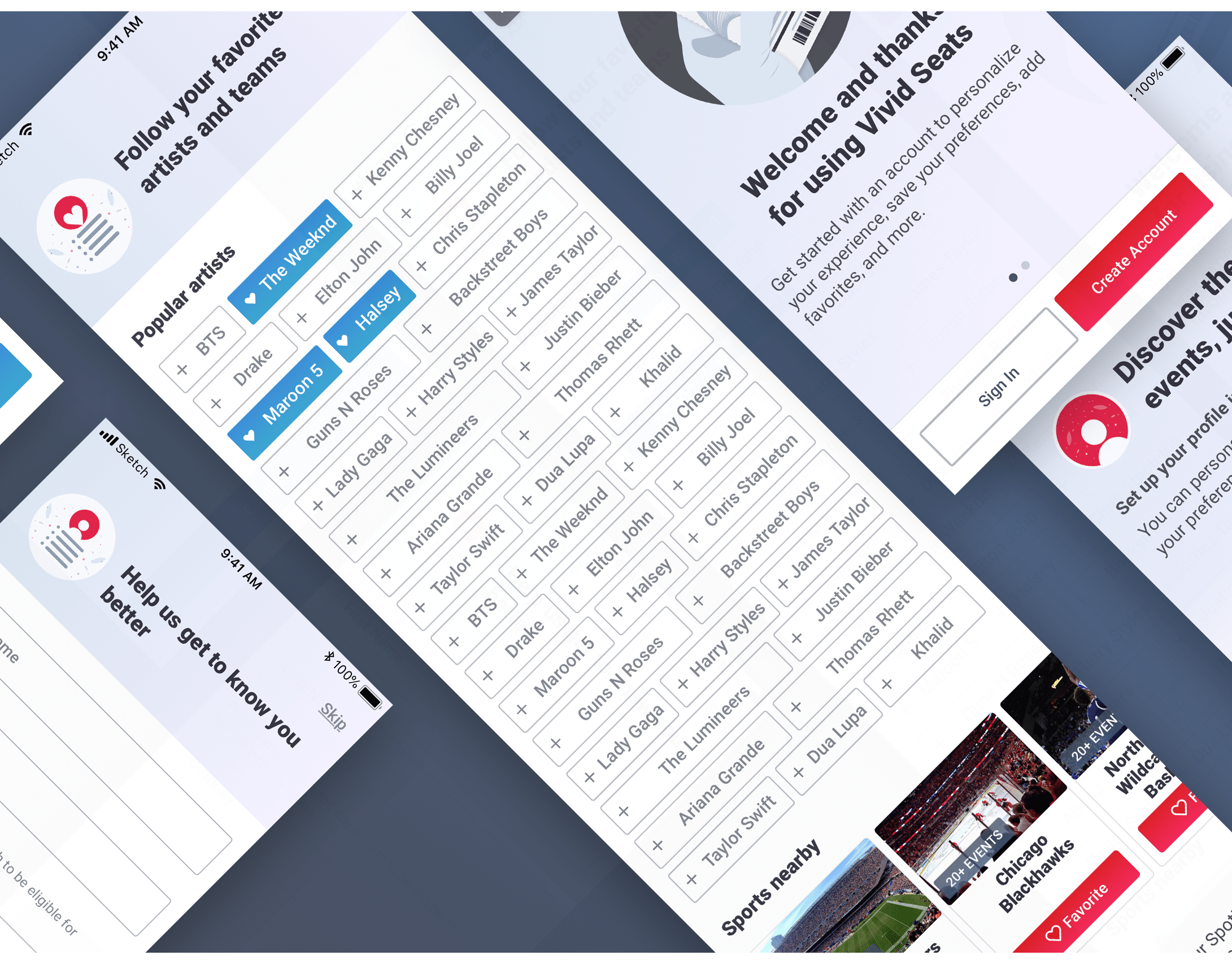
With our scope defined, I spent some time on visual exploration for all the UI elements we were adding. These went through design reviews with the design team as well input from the project team (product + eng) to determine final direction.



Deliverables
Our final design added dynamic help topics to the Tickets tab based on the user with an added button for live chat support if you have an order and another button for call support if that order is within 24 hours. Designs were created to cover all scenarios needed in Sketch and shared with developers via Zeplin. Following release, we tracked engagement with help modules to validate the design.